·íÂsÄý¾¹Åª¤J¤@¶ºô¶®É¡A´N·|®Ú¾Ú¦¹ºô¶ªº¤º®e¨Ó«Ø¥ß¬ÛÃöªº¤å¥óª«¥ó¼Ò«¬¡]Document Object Model¡A²ºÙ DOM¡^¡A³o¬O¤@Ó¶¥¼h¦¡ªºª«¥ó¼Ò«¬¡A¥]§t¤Fºô¶ªº¦UºØª«¥ó¡A§ÚÌ»ÝnÁA¸Ñ³o¨Çª«¥óªº©Ê½è©M¤èªk¡A¤~¯à²£¥Í°ÊºAªººô¶¡A¥R¤À§Q¥Î°ÊºA HTML¡]Dynamical HTML¡A²ºÙ DHTML¡^ªº¦UºØ¥\¯à¡C
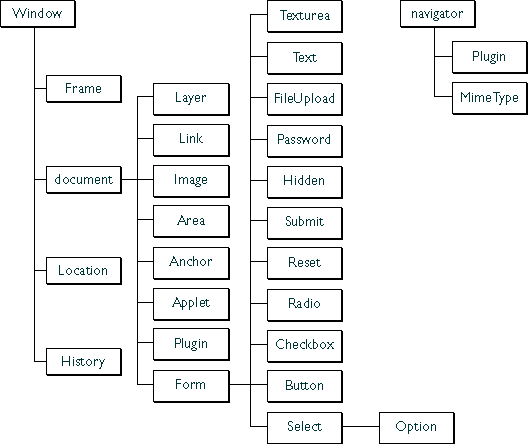
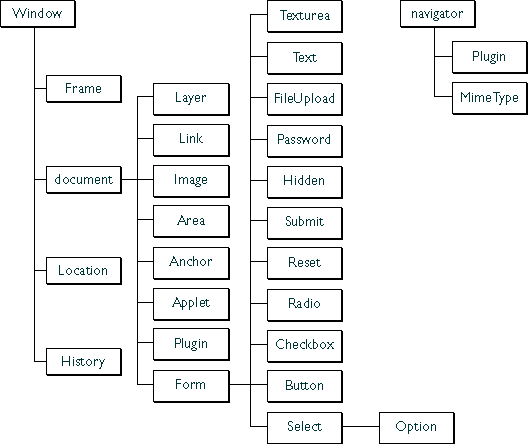
¦b¤å¥óª«¥ó¼Ò«¬¤¤¡A©Ò¦³ªºª«¥ó¤§¶¡ªºÃö«Y¡A¬O¥Ñ¤@Ó¶¥¼h¦¡ªº¾ðª¬¬[ºc¨Ó§e²{¡A½Ð¨£¤U¹Ï¡G

¥Ñ¤W¹Ï¥i¥H¬Ý¥X¡Awindow ª«¥ó¬O©Ò¦³ª«¥óªº©l¯ª¡C¦Ó¥Ñ¨CÓª«¥óªº¤À¤ä¦h¹è¡A´N¥i¥H¤j·§¬Ý¥X¦¹ª«¥óªº«n©Ê¡A¨Ò¦p¡A window ¨ä¤U³Ì«nªºª«¥ó¬O document¡A¦Ó document ¨ä¤U³Ì«nªºª«¥ó¬O form¡C
³o¨Çª«¥ó¦U¦³¤£¦Pªº©Ê½è (Properties) ¤Î¤èªk (Methods)¡AJavaScript ¥i§Q¥Î³o¨Ç©Ê½è¤Î¤èªk¨Ó«Ø¥ßºô¶ªº¤¬°Ê©Ê¡C
º¥ý§ÚÌ¥²¶·ª¾¹D¦p¦ó¨ú±oª«¥óªº©Ê½è¡A¨Ã¶i¦Ó§ïÅܳo¨Ç©Ê½è¡A¤~¯à²£¥Í°ÊºAºô¶¡C±ý¦s¨úª«¥óªº©Ê½è¡A¦³¤U¦C¤TºØ¤èªk¡G
- ¥Î©Ê½è¦WºÙ¨Ó¦s¨úª«¥óªº©Ê½è¡]³o¬O³Ì±`¥Î¨ìªº¤èªk¡^¡G
objectName.propertyName
- ¥Î©Ê½è¦WºÙ¨Ó¦s¨úª«¥óªº©Ê½è¡]¦¹ºØ¤èªk¦Pµ¥©ó«e¤@ºØ¤èªk¡A¨ä¦n³B¬O¡G¥i±N©Ê½è¦WºÙ¥H¦r¦êÅܼƶǤJ¡^¡G
objectName["propertyName"]
- ¥Î¯Á¤Þ¨Ó¦s¨úª«¥óªº©Ê½è¡]¤ñ¸û¤Ö¥Î¡^¡G
objectName[index]
º¥ý¡A§ÚÌ¥ý¬Ý¬Ý window ª«¥ó´XÓ±`¥Îªº©Ê½è¡A§Q¥Î³o¨Ç©Ê½è¡A§ÚÌ¥i¥H¥ß¨è§ì¥X¥Ø«eºô¶ªººô§}¡A¥H¤Îµøµ¡ªº®y¼Ðµ¥¸ê°T¡A½d¨Ò¦p¤U¡G
¤Wz½d¨Òªºì©lÀɦp¤U¡G
§A¥i¥H²¾°Ê¥»½d¨Òªºµøµ¡¡AµM«á¦b§ó·s¦¹ºô¶¡A´N·|¬Ý¨ì¤£¦Pªº X ©M Y ®y¼ÐÈ¡C
¤U¤@Ó½d¨Ò¡A§ÚÌ»¡©ú¦p¦ó¸g¥Ñ window ª«¥óªº©Ê½è¨Óקïµøµ¡ªºª¬ºA¦C¡]Status Line¡^¡C¤@¯ë¦Ó¨¥¡Aª¬ºA¦C¬O¦bÂsÄý¾¹µøµ¡ªº³Ì¤U¤è¡A¦b¹w³]ªº±¡ªp¤U¡A·í§A±N·Æ¹«¸m©óºô¶¤¤ªº¤@Ó³sµ²®É¡AÂsÄý¾¹´N·|¦bª¬ºA¦C¨q¥X¦¹³sµ²ªººô§}¡C±ý§ïÅÜÂsÄý¾¹ª¬ºA¦Cªº¤å¦r¡A¥i±N¤å¦r«ü©w¦Ü¤U¦C¨âөʽè¡G
- window.defaultstatus¡Gª¬ºA¦Cªº¤@¯ë¹w³]¤å¦r
- window.status¡G¦b¯S®í¨Æ¥ó³QIJµo«á¡Aª¬ºA¦C©ÒÅã¥Üªº¤å¦r
½Ð¨£¤U¦C½d¨Ò¡G
¦b¤Wz½d¨Ò¤¤¡A§Ú̱NÂsÄý¾¹µøµ¡ªº¹w³]ª¬ºA¦C§ï¦¨¡u³o¬O§Úªº¹w³]ª¬ºA°T®§¡v¡A¦ý¬O·í¨Ï¥ÎªÌ±N·Æ¹«©ñ¦b¡u²MµØ¤j¾Ç¡v®É¡Aª¬ºA¦Cªº°T®§«h·|§ï¬°¡u²MµØ¤j¾Çªºº¶¡v¡A¦Ó¤£·|¹³¤@¯ëÂsÄý¾¹¥X²{²M¤jº¶ªººô§}¡A³o¬O¦]¬°§Ų́ϥΠonMouseOver ¨Æ¥ó¡]·í·Æ¹«¸m©ó³sµ²®É¡^¨ÓIJµo¤@¬q JavaScript ªºµ{¦¡½X¡A¨Ã¶i¦Ó§ïÅÜ window.status¡C¯S§Onª`·Nªº¬O¡G¦¹¬qµ{¦¡½X¥²¶·¦^¶Ç true¡A§_«h window.status ªº§ïÅܱN¤£·|µo¥Í¡A½Ð¨£¤Wz½d¨Òªºì©lÀÉ¡G
¦b window ª«¥ó¤§¤U¡A³Ì«nªºª«¥ó´N¬O document¡A¦³Ãö©ó document ª«¥óªº´XÓ±`¥Î¨ìªº©Ê½è¡A½Ð¨£¤U¦C½d¨Ò¡G
¤Wz½d¨Òªº¥Dºô¶ì©lÀɦp¤U¡G
¤Wz½d¨Ò¤¤¡A³Ì±`¥Îªº©Ê½è´N¬O document.lastModified¡A¥i¥H¶Ç¦^ºô¶³Ì«áקï®É¶¡¡AÅý¨ä¥L¨Ï¥ÎªÌª¾¹D¦¹ºô¶ªº¦³®Ä©Ê¡C
¦¹¥~¡A¤@Ó±`¨£ªºÀ³¥Î¡A´N¬On¨¾¤î¨ä¥Lºô¶ªºµs³s¡A©Ò¨Ï¥Îªº document ªº©Ê½è¬O¡G
- document.location¡G¥»¶ªººô§}¡]¥i¥Hקï¥H¶i¦æÂà§}¡^
- document.referrer¡G³sµ²¨ì¥»¶ªº«e¤@¶ºô§}
½d¨Ò¦p¤U¡G
¦b¤Wz½d¨Ò¤¤¡A¦pªG§Ú̪½±µ±q¡u¥Dºô¶¡vÂI¿ï¡u³Q«OÅ@ªººô¶¡v¡A«h¥i¥Hª½±µÅã¥Ü¡u³Q«OÅ@ªººô¶¡v¡C¦ý¬O¦pªG§Ú̪½±µ±N¡u³Q«OÅ@ªººô¶¡vªººô§}¶K¦bÂsÄý¾¹ªººô§}¦C¡]©ÎÂI¿ï¨ä¥¦ºô¶¤¤§t¦³¡u³Q«OÅ@ªººô¶¡vªº³sµ²¡^¡AJavaScript ¥i¥Ñ document.referrer °»´ú³oºØ¡uµs³s¡vªº±¡ªp¡A¦]¦¹¤£·|Åã¥Ü¡u³Q«OÅ@ªººô¶¡v¡A¦Ó·|ª½±µÂà§}¨ì¡u¥Dºô¶¡v¡C±Ä¥Î³oºØ¾÷¨î¡A¥i¥H½T«O¦Û¤vªº©³¼hºô¶¤º®e¤£·|³Q¡uµs³s¡v¡A¦Ó¤@©wn±q¥Dºô¶¶i¤J¡C¤Wz½d¨Òªºì©lÀɦp¤U¡G
³Q«OÅ@¤§ºô¶ªºì©lÀɦp¤U¡G
¦pªG§Ú̱N³Q«OÅ@¤§ºô¶ºô§}ª½±µ¶K¨ìÂsÄý¾¹ªººô§}¦C¡AÂsÄý¾¹·|¸g¥Ñ document.referrer ¨Ó§PÂ_¬O§_¦X®æ¡A¨Ã¶i¦æ¥²n¤§Âà§}¡C
Yn´ú¸Õ«È¤áºÝ©Ò¥ÎªºÂsÄý¾¹¡A¥i¥H¨Ï¥Î navigator ª«¥óªº¦UºØ©Ê½è¡A½d¨Ò¦p¤U¡G
¤Wz½d¨Òªºì©lÀɦp¤U¡G
´«¥y¸Ü»¡¡A§ÚÌ¥un¨Ï¥Î navigator ª«¥óªº¦UºØ©Ê½è¡A´N¥i¥Hª¾¹D¨Ï¥ÎªÌªºÂsÄý¾¹Ãþ§O¡Bª©¥»¡BCPU Ãþ§O¡B¥¥x¡B¬O§_¤ä´©¤p»æ°®¤§Ãþªº¸ê°T¡A¹ï©ó§Ú̼¶¼g¸ó¥¥xªº JavaScript µ{¦¡½X«D±`¦³¥Î¡C
¬Ý¤F¤W±ªº½d¨Ò¡A¦U¦ìŪªÌ¤@©w¦³¤@ӺðݡG¤@Óª«¥ó¨ì©³¦³¤°»ò©Ê½è©O¡HÁÙ¦³³o¨Ç©Ê½è¥Nªí¤°»ò·N¸q©O¡H¨Æ¹ê¤W¡AÀHµÛÂsÄý¾¹ªººt¶i¡A¨C¤@Óª«¥ó©Ò¥]§tªº©Ê½è¬O¶V¨Ó¶V¦h¡A¦]¦¹Y¯àª½±µ¥Ñ JavaScript ¨Ó¦C¥Xºô¶¤å¥ó¤¤ªºª«¥ó©Ò¨ã¦³ªº©Ê½è¡A¨º´N¦A¦n¤£¹L¤F¡I§Ú̳o¸Ì¦³Ó JavaScript ªº¨ç¼Æ listProp(obj, objName)¡A¥i¥H¦C¥X¤@Óª«¥óªº©Ò¦³©Ê½è¡A¨äì©l½X¦p¤U¡G
¦b¤Wzµ{¦¡½X¤¤¡Aobj ¬O¶Ç¤J¨ç¼Æªºª«¥óÅܼơAobjName «h¬Oª«¥ó¦WºÙ¡A§½³¡ÅÜ¼Æ i «h·|¨Ì¦¸µ¥©óª«¥óªº¨C¤@өʽè¦WºÙ¡Aobj[i] «h¬O¹ïÀ³©Ê½èªºÈ¡A§Ú̦A¥Î document.writeln ªº¤èªk¨Ó±N³o¨Ç¸ê°T¦L¥X¦Üºô¶¡C
Á|¨Ò¨Ó»¡¡AYn¦C¥X document ª«¥ó©Ò¨ã¦³ªº©Ê½è¡A¥i§Q¥Î listProp.js ªº¨ç¼Æ¡A½d¨Ò¦p¤U¡G
¤Wz½d¨Òªº§¹¾ãì©lÀɮצp¤U¡G
¥Ñ¦¹½d¨Ò¥i¨£ document ª«¥ó¦³³\¦h©Ê½è¡A³o¨Ç©Ê½è³£¥i¥Ñ¤Wz¤èªk³v¤@¦C¥X¡CY¥X²{ªº©Ê½è¬O [object]¡A¥Nªí¦¹©Ê½è¬O¥t¤@Óª«¥ó¡A¦]¦¹§ÚÌ¥i¥H¦A¦¸¦C¥X¦¹ª«¥óªº©Ê½è¡A¨Ò¦p¡Adocument.links ¬O¥t¤@Óª«¥ó¡A¥Nªí¦¹¤å¥ó¤¤©Ò§tªº³sµ²¡A¦]¦¹§ÚÌ¥i¥H¦A¦¸§Q¥Î lispProp.js¡A¦L¥X document.links ªº©Ò¦³©Ê½è¡A¦p¤U¡G
¤Wz½d¨Òªº§¹¾ãì©lÀɮצp¤U¡G
¦P²z¡A§ÚÌ¥i¥H¹ï window ©Î¬O navigator ª«¥óªº©Ê½è¶i¦æ§¹¾ãªº¦Cªí¡A¬ÛÃö½d¨Ò¥i¨£¥»®Ñ¤§½d¨Ò¥úºÐ¡G
§Ṳ́]¥i¥H¨Ï¥Î DOM ªº¦UºØª«¥ó»P¤èªk¨Ó¥ß§Y¤Á´«µ¼Ö¡]¥]§t MIDI¡BMP3 ©M wma µ¼Ö¡^»P¹Ï¤ù¡A½Ð¨£¤U¦C½d¨Ò¡G
§A¥i¥HÂI¿ï¡u´«I´º¹Ï¤ù¡v¨Ó¥Ñ¶Ã¼Æ¿ï¨úI´º¡A¤]¥i¥HÂI¿ï¡u´«I´ºµ¼Ö¡v¨Ó¥Ñ¶Ã¼Æ¿ï¨úI´ºµ¼Ö¡C¤Wz½d¨Òªºì©lÀɦp¤U¡G
¥»½d¨Òªº¬ÛÃö§Þ³N«ÂI¡A»¡©ú¦p¤U¡G
- Yn³]©wI´º¹Ï¤ù¡A¥i¸g¥Ñ document.body.background ¨Ó³]©wI´º¹Ï¤ùªººô§}¡C
- §ÚÌ¥i¥H¨Ï¥Î bgsound ¼ÐÅÒ¨Ó¥[¤JI´ºµ¼Ö¡A¨Ã³]©w¦¹ª«¥óªº id ÄݩʬO myMusic¡AµM«á¦A¸g¥Ñ myMusic.src ¨Ó³]©wI´ºµ¼Öªººô§}¡C
¤@¯ë¦Ó¨¥¡A¨C¤@Ó HTML ªº¼ÐÅÒ´N¬O¤@Óª«¥ó¡A§ÚÌ¥i¥H¨Ï¥Î id ¼ÐÅÒ¨Ó¦s¨ú¦¹ª«¥ó¡A¨Ò¦p³]©w id=idValue¡C¤@¯ë¦Ó¨¥¡A¦pªG¦¹¼ÐÅÒ¬O¦b document ªº¤U¤@¼h¡]©Î¬O¦ì©ó <body> ¤Î </body> ¤º¥B¤£³Q¨ä¥L¼ÐÅÒ©Ò¥]§¨¡^¡A«h§ÚÌ¥i¥Hª½±µ¨Ï¥Î¦¹ idValue ¨Ó¦s¨ú¦¹ª«¥ó¡A¨Ò¦p¤Wz½d¨Òªº myMusic.src¡C¦ý¬O¡A¦pªG¼ÐÅÒ¬O¦b¼h¼h DOM ¤§¤U¡]¨Ò¦pªí³æ¤ºªº¤å¦rÄæ¦ì¡^¡A¨º»òª½±µ¨Ï¥Î idValue ¬OµL®Äªº¡A¦¹®É¥un idValue ¦b¾ãÓºô¶¬O°ß¤@ªº¡A§ÚÌ¥i¥H¨Ï¥Î¨âºØ¤èªk¨Ó¨ú±o¦¹ª«¥ó¡G
- document.getElementById(idValue)¡G³o¬O¼Ð·Çªº§@ªk¡A²Å¦X W3C ªº¼Ð·Ç¡C
- document.all(idValue)¡G³o¬O IE4 ¦Û³Ðªº³W®æ¡A¥Ø«e¨Ã¥¼³Q W3C ªº¼Ð·Ç DOM ©Ò±Ä¯Ç¡A¦ý¬O¥Ø«e¦ü¥G³s Firefox ³£¤w¸g¹ê°µ¤F³o¶µ©Ê½è¡C¤£¹L¬°¤F«O«ù¸óÂsÄý¾¹ªº¬Û®e©Ê¡A³Ì¦nÁÙ¬O¨Ï¥Î document.getElementById¡C
·íµM¡A¹ï©ó¨C¤@Ó¼ÐÅÒ¡A§ÚÌÁÙ¬O¥i¥H¨Ï¥Î name ¼ÐÅÒ¨Ó«ü©w¦¹ª«¥ó¡A¦ý¨ú¥Î¤ñ¸û³Â·Ð¡A¥²¶·±q document ¶}©l§ì¨ú¡A¨Ò¦p¦pªG¤@Ó¤å¦rÄæ¦ì¡]name=myText¡^¦ì©ó¤@Óªí³æ¡]name=myForm¡^¡A¨º»ò¦¹¤å¦rÄæ¦ì©Ò¹ïÀ³ªºª«¥ó´N¬O document.myForm.myText.
JavaScript µ{¦¡³]p»PÀ³¥Î¡G¥Î©óºô¶¥Î¤áºÝ