選擇題
簡答題
- 請寫一段 JavaScript 程式碼,可以產生一個陣列變數 x,包含三個元素,元數值分別是 25, "abc", Math.PI。
- 若在網頁中加入下列文字,請問其功能為何?
<head> <meta http-equiv="Refresh" content="3"> </head> - 如果我們要使用用戶端的 JavaScript 來產生一個介於範圍 [0, 49] 之間的亂數 x,但必須是整數,請問此一列程式碼如何撰寫?
- 假設有一個陣列變數 x,含四個元素,依序是 "First"、"3.1415926"、"Third"、4,請問再經由 x.sort() 排序後,所得到的四個元素依序為何?
- 假設有一個陣列變數 x,含七個元素,依序是 ["80", "9", "700", 40, 1, 5, 200],若要經由 x.sort() 來進行以數值為主的排序,請問其作法如何?如何定義比較函數?
- 請問如何使用一個單一函數,將一個字串 x = "資訊系、電機系、材料系、化工系" 轉成一個含有四個元素(分別是系名)的陣列 y?請寫出一列 JavaScript 敘述來完成此任務。
- 請寫一列 JavaScript 來合併兩個陣列變數 x 和 y,以得到另一個陣列變數 z。
- 對於陣列變數 x、y、z 等,請簡述下列程式碼的功能:
- z = x.concat(y);
- a = x.join("+")
- a = x.pop();
- a = x.push("m", "n");
- y = x.reverse();
- a = x.shift();
- y = x.sort();
- a = x.toString();
- a = x.unshift("m", "n");
- 請說明如何定義一個陣列的新方法 max(),以傳回這個陣列中,所有元素的最大值。
- 對於一個陣列物件,如果我們要定義一個新方法 max() 來傳回陣列中最大的值,必須使用哪一個性質?
- 請寫一段用戶端的 JavaScript,來建立一個使用者自訂的物件 student,具有三個性質 name、age、phone,對應的值分別是 "Timmy"、25、"575-1114"。
- 何謂一個自訂物件的「建構子」(Constructor)?如何使用建構子來建立新物件?請舉實例說明。
程式題
請使用本章所學到的 JavaScript 程式技巧來完成下列作業:
- (*) 動態背景音樂、背景圖、文字: 請寫出一個動態網頁,包含下列功能:
評分標準如下:
- 動態隨機選取背景音樂(至少五首)
- 動態產生每日一句(至少五句)
- 動態產生背景圖(至少五種)
- (30%) 動態隨機選取背景音樂(至少五首)
- (30%) 動態產生每日一句(至少五句)
- (30%) 動態產生背景圖(至少五種)
- (10%) 其他加分項目(請主動向助教說明,並由助教依繳交情況自訂評分標準):例如其他特異功能、創意與巧思、美工等。
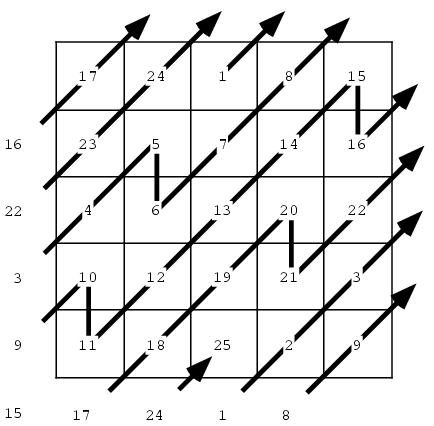
- (**) 產生魔方陣: 請用 JavaScript 產生一個 11x11 的魔方陣,含有由 1 至 121 的連續整數,而且每一直行、橫列,以及兩個對角線的元素總和都相同。請將此魔方陣以 HTML 的 table 標籤印出。至於產生魔方陣的方法,請見下列 5x5 魔方陣的範例:

- (***) 陣列的拷貝: 一般而言,為了執行效率起見,JavaScript 在執行陣列指定運算時,只會指定指標(或是位址),而不會對陣列進行拷貝。例如:
上述範例的原始檔如下:
同理,在將陣列送到函數內時,JavaScript 也是採取 call by reference,而不是 call by value。
- 請使用一個範例來說明 JavaScript 在將陣列送到函數內時,是採取 call by reference,而不是 call by value 的方式來傳送。
- 請寫一個函數,能夠拷貝一個簡單的一維數字陣列。例如:b = arrayCopy(a) 能將陣列 a 的內容拷貝到陣列 b。請使用一個適當的範例來說明你的函數的正確性。
- 請寫一個函數,能夠拷貝一個二維數字陣列。例如:b = arrayCopy(a) 能將二維陣列 a 的內容拷貝到陣列 b。請使用一個適當的範例來說明你的函數的正確性。
JavaScript 程式設計與應用:用於網頁用戶端
