選擇題
簡答題
- 如果在使用者按下 submit 控制項來提交表單時,我們希望執行一些表單資料驗證,請問此時會用到表單的哪一個標籤或屬性?
- 假設一個網頁有三個表單,在不設定這些表單的 name 或 id 的情況下,我們如何取得這三個表單物件?
- 若要在表單中讓使用者輸入自己的性別,請問最適合此需求的表單控制項是什麼?
- 若要在表單中讓使用者輸入自己的密碼,請問最適合此需求的表單控制項是什麼?
- 若要在表單中讓使用者選取本機檔案以便上傳,請問最適合此需求的表單控制項是什麼?
- 若要在表單中讓使用者輸入自己的自傳,請問最適合此需求的表單控制項是什麼?
- 請舉出一個實際應用範例,能夠使用「三框連動」動態式下拉選單來完成此範例的功能。
程式題
請使用本章所學到的 JavaScript 程式技巧來完成下列作業:
- (*) 列出和Color相關的性質: 請寫一個簡單網頁,利用 listProp.js 內的函數 listProp() 來取出一個網頁文件 document 的所有性質(不必印出),然後再印出來包含有 "Color" 的性質,並從網路上找出來這些性質的意義。(例如:document.bgColor 就是代表網頁的背景顏色。)
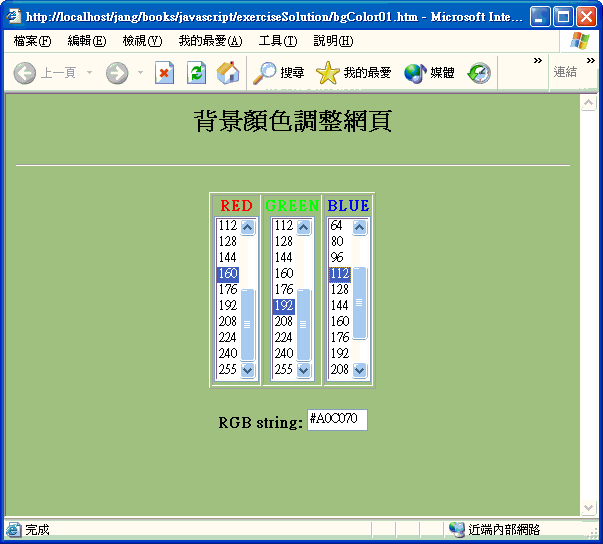
- (**) 調整底色之一: 你必須設計一個網頁,其功能為讓使用者能夠經由下拉式選單分別選取紅色、綠色和藍色的分量後,程式可以立刻改變網頁的背景顏色。(請注意:只要有任一個顏色分量被改變,背景顏色就必須跟著改變。)範例網頁的外觀如下:
(提示:可由此範例 bgColor01hint.htm 開始修改。) 
- (**) 調整底色之二: 修改上一題的網頁,名稱改為 bgColor02.htm,功能和上一題相同,但加入下列功能:
- 網頁上的所有文字都會隨著底色改變而變色,所變的顏色則是底色的互補色。(例如:若底色是 #000000,文字顏色就是 #FFFFFF。)
- (**) 對物件性質進行排序列表: 請改寫 listProp.js 內的函數 listProp(),產生一個新函數 listOrderedProp(),使其在列出每個性質時,能夠依性質名稱來排序。請同時寫一個簡單的網頁 docOrderedProp01.htm,來使用這個新函數列出 document 的所有性質。
(提示:請使用陣列內建的方法 sort() 來進行排序。)- (***) 腦力激盪題:遞迴式的列出物件性質: 檔案 listProp.js 內的函數 listProp() 可以列印出來一個物件的所有性質及對應的性質值。請寫一個函數 listPropRecursive(object, objectName, depth),其功能如下:
- 當 depth = 1 時,其結果和 listProp(object, objectName) 是一樣的。
- 當 depth = 2 時,此函數會列出所給物件的所有性質,而且只要發現其中一個性質值是另一個物件時,也會列出此物件的所有性質。換句話說,此函數會印出 2 層物件的所有性質。
- 當 depth = 3 時,此函數會列印出 3 層物件的所有性質。依此類推。
JavaScript 程式設計與應用:用於網頁用戶端
