選擇題
簡答題
- 在用戶端的 JavaScript,若要將使用者輸入的字串以整數讀入,請問要使用什麼函數?若要以浮點數讀入,請問要使用什麼函數?
- 對於一個數值 x,請問其方法 x.toString(2) 的功能為何?
- 如果 text = "我願是千萬條江河",則
- text.length 的回傳值是?
- text.substr(3,5) 的回傳值是?
- text.substring(3,5) 的回傳值是?
- 如果 text = "多情卻似總無情,唯覺尊前笑不成",則
- text.charAt(10) 的回傳值是?
- text.indexOf("情") 的回傳值是?
- text.lastIndexOf("情") 的回傳值是?
- 給定一個字串變數 x,請問
- 呼叫何方法可以將此字串變數之值轉換成大寫字母?
- 呼叫何方法可以將此字串變數之值轉換成小寫字母?
- 請問函數 eval() 的功能為何?請舉一個簡單的範例來說明。
- 在以下的 JavaScript 程式碼中,請問印出的訊息為何?
<script> x=5; y=5; z=x==y; document.write(z); </script> - 如果 today 是一個日期物件,包含目前的日期(2007年12月30日 上午 11:47:13,星期日),請問下列指令的回傳值為何?
- today.getFullYear()
- today.getMonth()
- today.getDate()
- today.getHours()
- today.getMinutes()
- today.getSeconds()
- today.getDay()
- 如果 today 是一個日期物件,請問 today.toLocaleString() 的功能為何?
- 如果 today 是一個日期物件,請問 today.getDate() 和 today.getDay() 各有何功能?
- 如果 date1 和 date2 是兩個日期物件,請問如何計算它們之間的差值(以秒為單位)?
- 請問 with(Math) 的功能為何?
- 對於一個數值變數 x,請問下列指令的功能為何?
- Math.floor(x)
- Math.ceil(x)
- Math.round(x)
- 對於一個影像物件 myImage,請問使用何種性質可以達成下列功能?
- 設定影像的網址。
- 設定影像顯示的高度。
- 設定影像顯示的寬度。
- 請舉例說明如何使用影像物件及陣列物件來達到影像快取(Cache)的功能。
- 如果我們使用 obj 代表下列物件:
<a target=_blank href="myHome.htm">linked text</a> 則下列性質的對應值為何?
- obj.outerHTML
- obj.innerHTML
程式題
請使用本章所學到的 JavaScript 程式技巧來完成下列作業:
- (*) 字串的方法對應到的HTML標籤: JavaScript 的字串有一些方法,能夠改變字串在瀏覽器的呈現方式,例如 string.bold() 相當於對字串加上標籤:<b>string</b>。請使用 <xmp> 和 </xmp> 標籤來秀出 JavaScript 所產生的輸出(未被瀏覽器解譯前),以便列出這些方法所對應到的 HTML 標籤。
- (**) 一元二次方程式: 請寫一個網頁,上面有一個表單,具有三個文字欄位,分別代表一元二次方程式 ax2 + bx + c = 0 的三個係數 a、b、c 的值。使用者按下「送出」後,請用警告視窗列出這個一元二次方程式的解。你的程式碼,應該要能夠處理下列幾種情況,請務必測試看看:
- a=1, b=2, c=1
- a=1, b=1, c=1
- a=0, b=1, c=1
- a=0, b=0, c=1
- (***) 英文日期至中文日期的轉換: 本題目測試同學對字串與時間的處理。簡單地說,你的工作就是要設計一個網頁,能夠將英文的日期和時間轉換為中文的日期和時間。基本上,你的程式碼必須符合下列要求:
以下是一個功能不完全的範例:
- 時間必須採用12小時制,並加入「上午」或「下午」。
- 必須進行表單資料驗證,換句話說,如果使用者輸入不合理的資料,程式碼必須能夠以警告視窗(Alert windows)來提醒使用者。
上述範例的原始檔如下:
評分標準如下:
- (30%) 基本要求是要能夠將所有數字轉換成功,並分辨上、下午(採用12小時制)。
- (30%) 關於每個欄位的值,必須做以下的檢查:
- 欄位的範圍如下
年:1912-9999, 月:1-12, 日:1-31, 時:0-23, 分:0-59, 秒:0-59- 如果輸入字串當中,有阿拉伯數字之外的字元,則必須出現警告視窗,告訴使用者這是不合法的輸入。
- (10%) 能夠將時間(Minute,Second部分)顯示做適當調整者,例如:
- 下午三點二十分零秒 -> 下午三點二十分
- 下午三點零分零秒 -> 下午三點整
- (10%) 能夠將時間(Hour部分)做以下的區分者:
- 0-5 : 凌晨(零-五)點
- 6-11 : 上午(六-十一)點
- 12 : 中午十二點
- 13-18 : 下午(一-六)點
- 19-23 : 晚上(七-十一)點
- (10%) 檢查每個月的實際天數,例如使用者輸入6月31日,那就必須出現警告視窗。特別是要檢查閏年,閏年的規則:四年一閏,一百年不閏,但四百年又閏等。(閏年的二月有29天。)
- (10%) 其他加分項目。(請主動向助教說明,並由助教依繳交情況自訂評分標準)。
- (**) 由「日期」到「星期幾」的轉換: 請寫一個網頁,可以執行由「日期」到「星期幾」的轉換:
(提示:可用 new Date(year, month, day) 來產生一個日期物件,再用 getDay() 的方法來求取是星期幾。)
- 此網頁有「年」、「月」、「日」的下拉式選單,當第一次載入時,下拉式選單的預設值就是今天。
- 當你改變任一個下拉式選單的值時,即會出現警告視窗顯示所給的日期是星期幾。
- (**) 計算相差天數: 請寫一個網頁,可以算出由今天到某個特定日期之間的天數:
(提示:可用 new Date(year, month, day) 來產生一個日期物件。)
- 此網頁有「年」、「月」、「日」的下拉式選單,當第一次載入時,下拉式選單的預設值就是今天。
- 當你改變任一個下拉式選單的值時,即會出現警告視窗顯示由今天到選單日期之間的天數。
- (***) 五秒時間感的測驗: 本題目測試同學對網頁事件的瞭解與時間的處理。你必須設計一個網頁,其功能為「五秒時間感的測驗」,必須能夠測驗使用者對於「五秒」的時間長度的感覺。此網頁的功能如下:
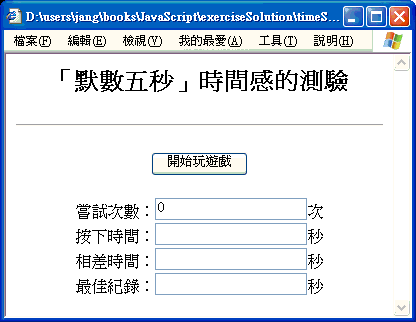
- 網頁載入後,起始畫面如下:
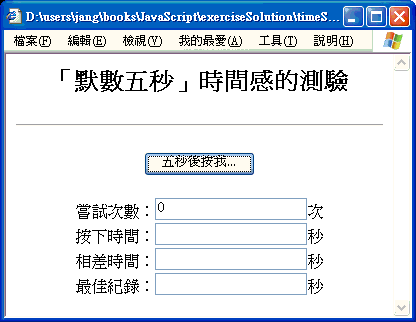
- 按下「開始玩遊戲」後,按鈕出現「五秒後按我...」的字樣。此時使用者必須在內心默數五秒。畫面如下:
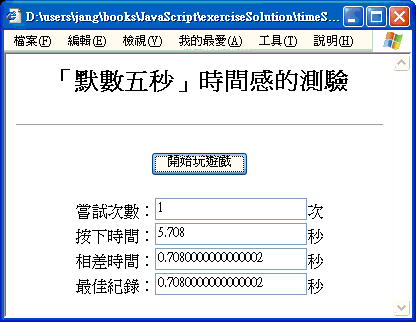
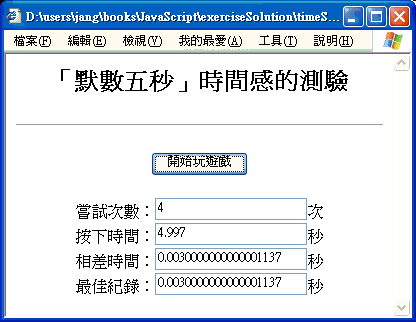
- 默數五秒後,使用者按下此按鈕,程式即可計算使用者點選時間,將結果顯示在「按下時間」的文字欄位,並計算和 5 秒的差異,記錄在「相差時間」的欄位,且同時記錄「最佳紀錄」,最後將「嘗試次數」加 1。典型畫面如下:
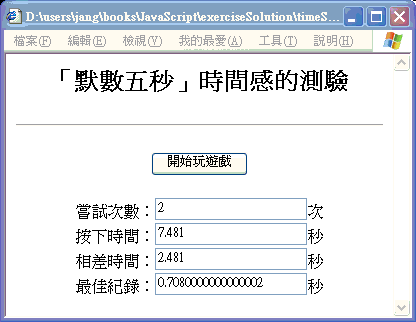
- 從第二次使用時,若「相差時間」大於或等於「最佳紀錄」,則不修改「最佳紀錄」的欄位,典型畫面如下:
同時也會出現譏笑訊息的警告視窗,如下: - 反之,若「相差時間」小於「最佳紀錄」,則將相差時間填入「最佳紀錄」的欄位,典型畫面如下:
同時也會出現鼓勵訊息的警告視窗,如下: - 最後,記得將按鈕文字改回「開始玩遊戲」。
- (**) 使用影像物件來實作快取功能: 請寫一個網頁來證明「使用影像物件可以實作快取功能」。請務必使用夠多、夠大的影像檔案來檢測此功能,並詳細說明你的驗證方法。(請務必使用你自己的方式來驗證,不要使用 4-1 節的範例來說明。)
JavaScript 程式設計與應用:用於網頁用戶端