另一種啟動 JavaScript 的方法,則是靠事件驅動,換言之,當瀏覽器讀入網頁後,即載入 JavaScript 程式碼,但必須等到使用者點選連結或啟動其他滑鼠事件,才能觸發 JavaScript 的執行。為方便和使用者進行互動,JavaScript 提供了三個內建的對話視窗:
- 警告視窗(Alert Window)
- 確認視窗(Confirm Window)
- 提示視窗(Prompt Window),或稱為輸入視窗
本節將利用此三種內建的對話視窗來說明 JavaScript 如何以「事件驅動」的方式來執行。
舉例來說,我們也可以將 JavaScript 直接寫入網頁的連結(Links)之中,因此當使用者點選此連結,瀏覽器則執行相關的 JavaScript 程式。例如,我們可以定義某個特殊連結如下:
當你按下上述連結,就會出現一個罵人的警告視窗,外觀如下:

你只能按「確定」按鈕以關閉此警告視窗。原網頁程式碼如下:
在上述範例中,我們是把 JavaScript 的程式碼直接寫在 href 的連結位置,直接呼叫 alert() 函數來產生警告視窗並顯示罵人訊息。這個範例顯示幾個重點:
我們也可以先執行一些簡單的運算,再將結果呈現在警告視窗,例如:
上述範例的原始檔如下:
在上例中,我們先產生字串 string,當連結被按下去時,再將字串送至警告視窗。(有關於日期物件和各種時間的用法,會在後面詳述。)
若要執行的程式碼太多,不方便放至連結之中,或是同一段程式碼要反覆使用,此時我們就可以定義另外一個函數,並在連結中執行此函數,例如:
上述範例的原始檔如下:
請注意在上例中,字串的並排是由「+」來達成,而數學的加法也是由「+」來達成,JavaScript 遇到「+」時,會先判斷左右兩個運算子是否全是數值,若是,則進行加法。若有一個運算子是字串,則執行字串的並排運算。(當然,在執行並排運算時,會將數值形態的運算元先轉換成字串。)
此外,由上述範例可以看出,JavaScript 可以用雙引號(")或單引號(')來定義字串的開始和結束。
在上述範例中,若改用無窮迴圈,那麼,使用者可能會真的很後悔按下此連結,因為唯一跳出的方法,就是以非常手段停止瀏覽器的執行。(在Windows平台可同時按 Ctrl、Alt、Del 三鍵來開啟工作管理員,以關閉瀏覽器。)例如:
不信邪的同學,可以直接點選上述網頁的連結。上述範例的原始檔如下:
由上述程式碼可以看出,我們可以定義一個簡單的函式 talk(),然後使用 "javascript:talk()" 直接呼叫此函式。
警告視窗的功能只是在警告或是傳達訊息,使用者也只能按「確定」否則無法繼續。另一個具有「二選一」功能的內建視窗,是確認視窗,範例如下:
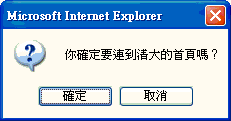
在上述範例中,若使用者按下「清大首頁」的連結後,會產生下列確認視窗:

此時若按下「確定」按鈕,網頁會連到清華大學首頁。若按下「取消」按鈕,則網頁維持不變。此範例的原始檔如下:
在上述範例中,我們使用了三種不同的方法來將確認視窗用於連結之中:
- 第一種方法:直接呼叫函式 link2nthu(),location.href 代表瀏覽器的網址,改變其值即可連到不同網址。
- 第二種方法:直接寫在連結內,若按「確定」,confirm 會回傳 true 以連結新網址;若按「取消」則回傳 false 而不做任何事。
- 第三種方法:使用了 onClick 的屬性,所指定的字串格式是「return(程式碼)」,其中「程式碼」是一段 JavaScript 的程式碼,只有當此程式碼回傳的值是 true 時,對此連結的點選才會連到指定的網址,否則就完全沒有作用。
提示視窗可以讓使用者輸入一列字串(所以又稱為輸入視窗),也是取得使用者輸入的最簡單方式。下面是提示視窗的範例:
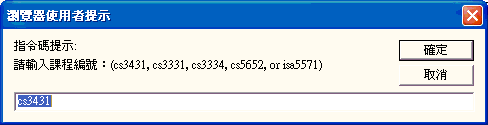
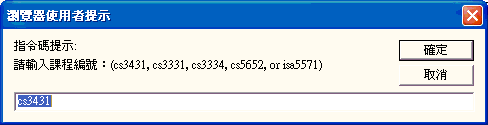
當使用者按下「張老師的課程」時,會產生如下的提示視窗:

使用者可以輸入相關的課程代碼,按「確定」後,網頁就會連結到相關課程首頁。此範例的原始檔如下:
在上述範例中,我們使用 if 敘述來判斷使用者輸入的字串是否等於 "cs3431" 或 "cs3331" 或 "cs3334" 或 "cs5652" 或 "isa5571",若不是,則不發生任何事。若是,則造出相關網址,並將網頁連結到此網址。("||" 代表邏輯運算的「或」,而 "&&" 則代表邏輯運算的「且」,這部分會在後面章節詳述。)
「事件驅動」的執行方式,是 JavaScript 在網頁中最常被使用的方式。下一節將介紹與表單相關的「事件驅動」執行方式。
JavaScript 程式設計與應用:用於網頁用戶端