小餅乾(Cookies)是 Netscape 公司所發展出來的概念,其目的就是要克服 Http Protocals 的 Stateless 的特性,企圖在客戶端存取一些資訊,使得在 Http Requests 之間,能保留一些共通的資訊。我們可以使用客戶端的 JavaScript 來讀寫小餅乾,有關此部分的細節,請讀者參閱參考本書前面的相關章節。本節主要是討論如何以 ASP 來對小餅乾進行各種處理。
嚴格的說,小餅乾並不是 ASP 裡面一個單獨的物件,它是由 Request.Cookies 及 Response.Cookies 兩部分所構成,前者可用來讀取小餅乾的內容,後者可用來設定小餅乾的內容。
我們可以使用 Request.Cookies(Name) 來讀取當用戶對伺服器進行要求時,所傳送的相關小餅乾資訊。由於 Request.Cookies 是一個 Dictionary 變數,所以我們可以對其內容進行一一列表,例如:
上述範例的完整原始檔案如下:
在上述範例中,我們為了要使印出來的小餅乾不是空的,所以我們先使用 Response.Cookies("111") = today.toLocaleString() 以及 Response.Cookies("222") = "bbb" 來設定了兩個小餅乾,接著我們使用 listdict() 函數來印出來存放於 Request.Cookies 的所有小餅乾的值。(有關於 Response 物件,會在下一章說明。)
一般讀者會對於小餅乾設定和列表的順序有所混淆不清,以下是一個簡單的驗證範例,驗證程序如下:
- 先發生的事:我們先使用 Request.Cookes 來列出與本頁相關的小餅乾。
- 後發生的事:我們再使用用戶端的 JavaScript 來設定小餅乾,名稱是 lastLoadTime,記錄網頁載入時間。
範例如下:
當您反覆重載此網頁時,可以觀察到事項:
- 用戶第一次要求此網頁時,Request.Cookies 並沒有 lastLoadTime,因為此小餅乾必須在網頁被載入後才存在。
- 第二次以後再要求此網頁時,lastLoadTime 已經存在於 Request.Cookies,但是都是儲存上一次網頁載入的時間,因為 Request.Cookies 只會傳送目前此網頁相關的小餅乾。
換句話說,Request.Cookies 會先傳送目前此頁相關的小餅乾至伺服器,網頁下載後,才會經由用戶端的 JavaScript 來更新此頁的小餅乾,這個時間的先後順序,請特別注意。本範例的原始碼如下:
請特別注意,在上述範例原始碼中,雖然看起來我們是先使用用戶端的 JavaScript 來設定小餅乾、再用 Request.Cookies 來列出所有小餅乾的內容,但在執行順序上,會先由 ASP 來列出 Request.Cookies 的內容,然後再傳到用戶端,由用戶端的 JavaScript 來設定小餅乾。
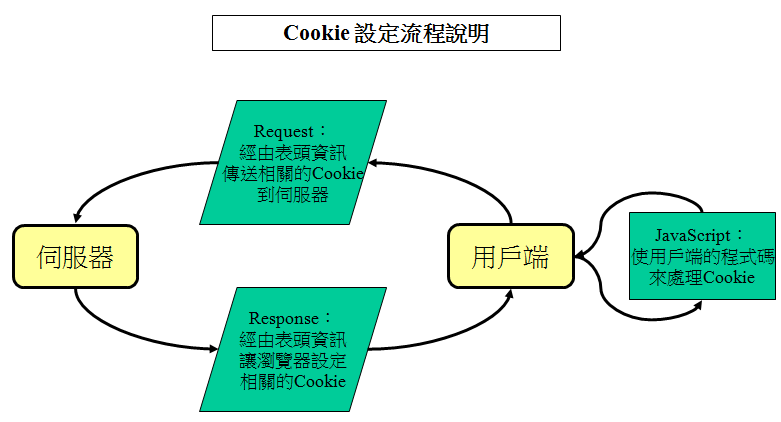
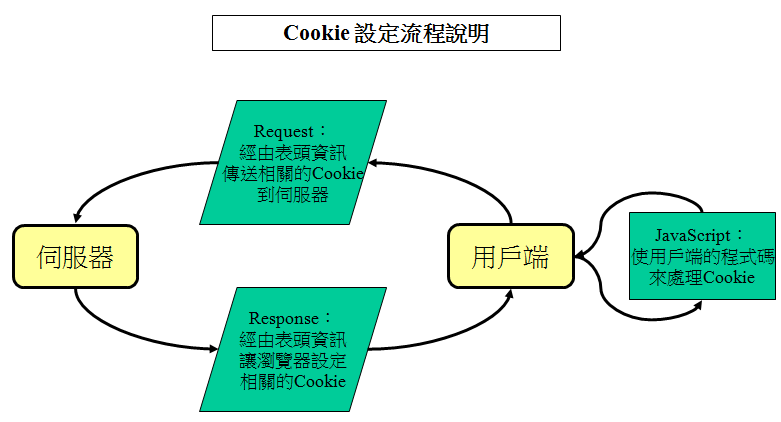
以下再度列出小餅乾的製作流程,以供參考:

Request.Cookies 只負責傳送小餅乾資訊至伺服器,若要從伺服器設定小餅乾,可以使用 Response.Cookies,這會在下一章說明。
JScript 程式設計與應用:用於伺服器端的 ASP 環境