本節將使用「密碼認證」為範例,來說明如何整合 client-side script 及 server-side script,來達到方便的密碼認證功能。本範例的特點如下:
- 完全不需要用到 IIS 或伺服器作業系統本身的認證功能,所以不需管理者(Administrator)權限,也可使用。
- 使用方便,只需在被密碼保護的網頁導入(Include)一個檔案即可。
- 使用 session 變數,每次認證後,有效時間為 20 分鐘。
為簡化說明,我們使用「目標網頁」來代表「被密碼保護的網頁」,並使用「來源網頁」來代表包含「目標網頁」連結的網頁。下列網頁(password/source.asp)是本範例的進入點:
上述範例的完整原始檔案如下:
在上述範例中,只要使用者點選「秘密網頁」,就會開啟密碼認證視窗,如下:

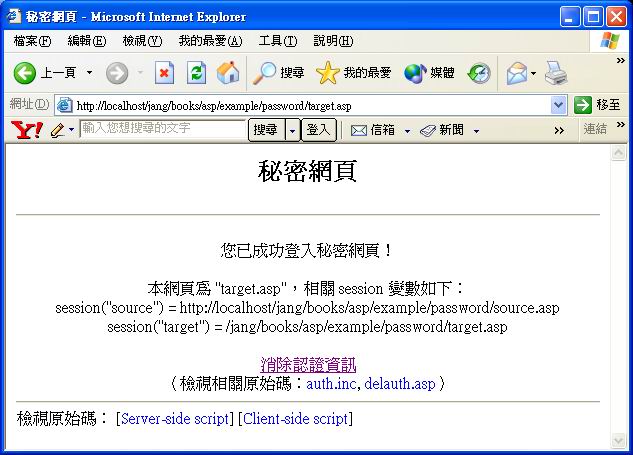
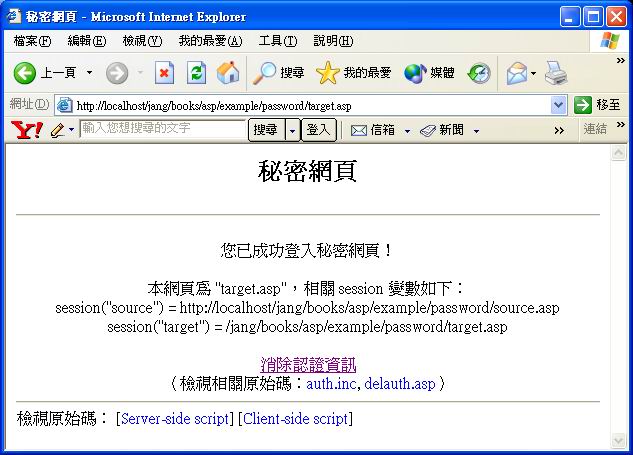
此網頁已經將正確的帳號和密碼填在文字欄位,因此只要點選「送出」,此認證視窗就會被關掉,並在原視窗顯示「秘密網頁」:

我們現看看此「秘密網頁」的原始碼:
此原始碼和一般 ASP 網頁並無特異之處,唯一的差別是在原始檔案的第一列,包含了另一個檔案 auth.inc 來負責認證,這是本範例的關鍵所在,其內容如下:
在此原始檔中,我們定義了兩個函數,分別在用戶端與伺服器端執行,資說明如下:
- getPassword:開啟新視窗,載入 auth.asp,以取得使用者的認證資訊。這是在用戶端執行的函數,只有在認證資訊不存在時,才會在用戶端被呼叫。
- authentication:在伺服器確認認證資訊是否已經存在於 sessionVariable。若存在,則直接回傳目標網頁;若不存在,則在回傳的網頁內加入用戶端的 JavaScript 程式碼,以便跳出認證視窗,並讓原瀏覽器顯示原來的網頁。
此外,若認證資訊不存在,我們必須開啟認證視窗,內容如下:
此網頁之功能可以說明如下:
- 若使用者輸入正確的帳號密碼,則設定 Session("ok") 為 true,同時在原視窗開啟目標網頁,並關閉認證視窗。
- 若帳號密碼不正確,則在認證視窗顯示原來的認證畫面。
欲瞭解此範例,請讀者直接開啟此範例,並到處點選看看,以熟悉其運作。上述範例的流程,可說明如下:
- 使用者從 source.asp (來源網頁)中點選 target.asp(目標網頁)。
- target.asp 會檢查是否有已經過正確認證(且時間不超過 20 分鐘),此資訊保留在 session("ok")。若此變數為 True,則顯示 target.asp。
- 若 session("ok") 為 False,代表需要認證,此時則跳出密碼認證網頁,並在原視窗載入 source.asp。
- 使用者在認證視窗輸入認證資訊,若錯誤,保持認證視窗開啟,並繼續要求認證資訊。
- 若獲得正確認證資訊,則關閉認證視窗,設定 session("ok") 為 True,並在原視窗開啟 target.asp。
上述說明,可用流程圖顯示如下:
在此範例中,總共牽涉到五個檔案,為了協助讀者瞭解此範例,我們將此五個檔案的功能分別說明如下:
-
source.asp
此網頁包含目標網頁(target.asp)的連結。
-
target.asp
此為目標網頁(即被密碼保護之網頁),其第一列程式碼即導入 auth.inc,以達到被密碼保護功能。
-
auth.inc
本頁之任務為檢驗認證資訊是否存在:
- 若存在,則不做任何事。
- 若不存在,則跳出認證視窗(auth.asp),請求輸入密碼,並在原視窗載入來源網頁(source.asp)。
任何需要密碼保護之網頁,只需要導入此檔案,即可達到保護功能。
-
auth.asp
此頁之目的為進行密碼認證:
- 若通過,則於原視窗開啟目標網頁(target.asp)。
- 若不通過,則請求重新輸入帳號、密碼。
-
delauth.asp
本頁之任務為消除認證資訊(即將變數 session("ok")設定為 False),並載入來源網頁(source.asp)。
JScript 程式設計與應用:用於伺服器端的 ASP 環境