在前述的章節中,我們已經說明了如何使用 JavaScript 的通用表示法在用戶端進行進行字串比對與代換,利用同樣的方式,我們也以在伺服器端使用通用表示法來進行各種應用。本節將以各種檔案的分色顯示,來說明通用表示法的應用。
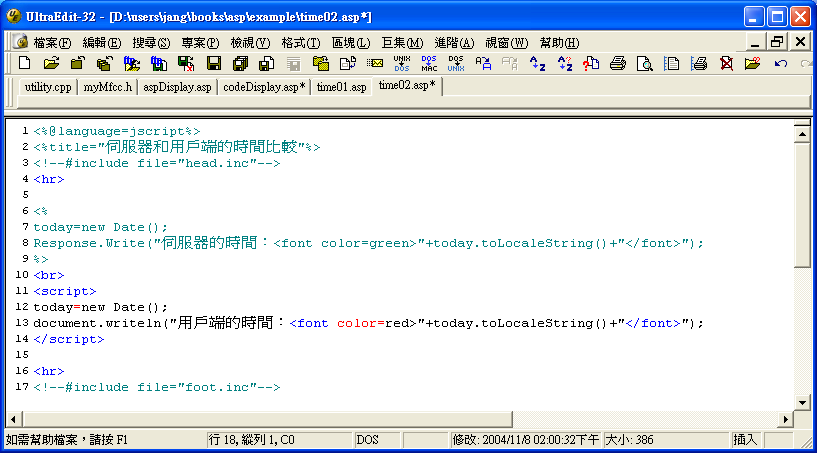
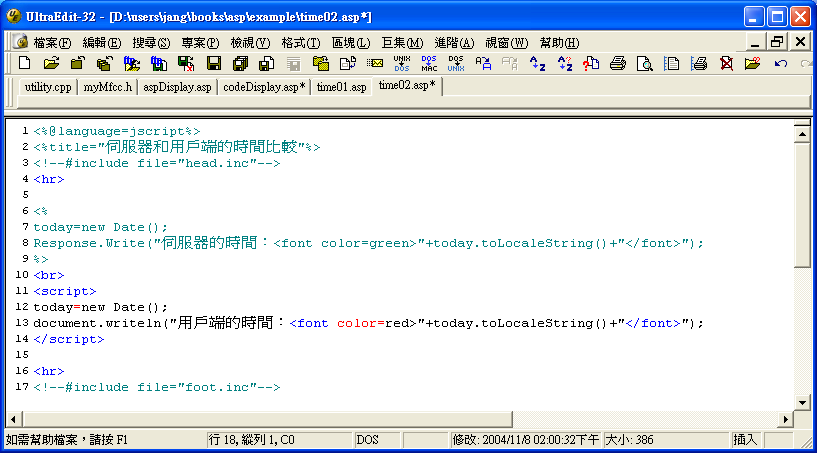
一般高階的文字編輯器就有「分色顯示」的功能,例如,如果我們使用 Ultraedit 來編輯一個 asp 檔案,所看到的內容如下:
 在上述 Ultraedit 的畫面顯示中,我們已經可以看出,Server-side 的程式碼都已經使用淡綠色顯示,而 Client-side 的重要標籤也都已經使用藍色來顯示,其他文字則以黑色顯示。以這種方式來顯示 asp 網頁,能夠讓人一目瞭然,立刻知道程式碼的重點,無論是要編輯或是教學,都會比較容易。
在上述 Ultraedit 的畫面顯示中,我們已經可以看出,Server-side 的程式碼都已經使用淡綠色顯示,而 Client-side 的重要標籤也都已經使用藍色來顯示,其他文字則以黑色顯示。以這種方式來顯示 asp 網頁,能夠讓人一目瞭然,立刻知道程式碼的重點,無論是要編輯或是教學,都會比較容易。
我們可以使用 JScript 的通用表示法來達到類似的功能,下面是一個簡單的入門範例:
上述範例的原始碼如下:
從上述原始碼中,我們可以知道,為達成各項功能,通用運算式所進行的代換如下:
- 讓瀏覽器進行適當排版:
- 將「<」代換成「<」,以避免瀏覽器進行排版
- 將「>」代換成「>」,以避免瀏覽器進行排版
- 將換列代換成「<br>」
- 將定位鍵代換成八個空格
- 將 Server-side JScript 顯示成紅色:
- 將「<%」代換成「<font color=red><%」,也就是將原先的「<%」代換成「<font color=red><%」
- 將「%>」代換成「%></font>」,也就是將原先的「%>」代換成「%></font>」
- 將 Client-side JavaScript 顯示成藍色:
- 將「<script>」代換成「<font color=blue><script>」,也就是將原先的「<script>」代換成「<font color=blue><script>」
- 將「<script language=javascript>」代換成「<font color=blue><script language=javascript>」,也就是將原先的「<script language=javascript>」代換成「<font color=blue><script language=javascript>」
- 將「</script>」代換成「</script></font>」,也就是將原先的「</script>」代換成「</script></font>」
當然,這些只是簡單的代換,如果遇到更複雜的程式碼,就必須加入其他代換功能,以使「分色顯示」的功能更完整。
JScript 程式設計與應用:用於伺服器端的 ASP 環境